Introduction
Read the basic background for inventing React Hooks in React.
React continues to be the most popular front-end library among JavaScript developers that help build better user interfaces.

Many engineers and developers love the functional programming principles that React promotes. Certain concepts like pure functions, props, state, and stateful logic allow developers to write feature rich web applications. This works very well except for one caveat.
React needed improvement in one area: sharing stateful logic in React components. Higher order components partially solves this issue. But, higher code components do not achieve the best code composition, code reuse, and unit testing ability.
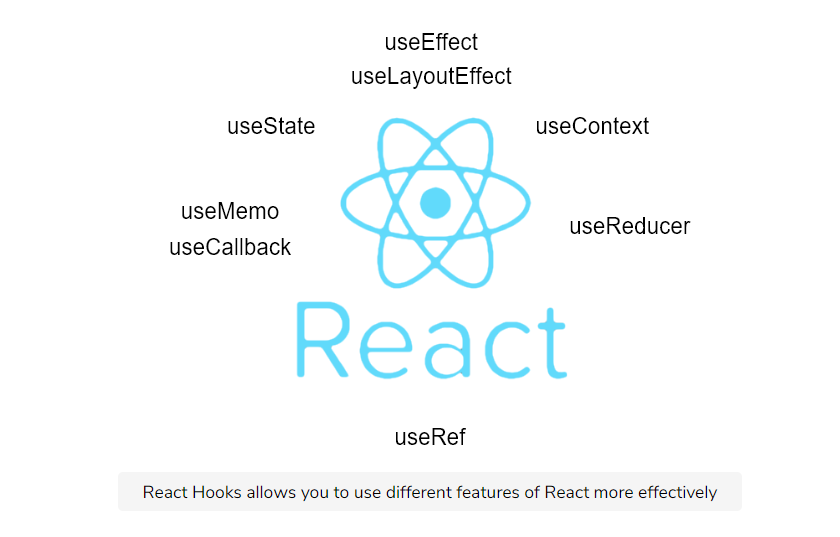
This is where React Hooks come in handy. With React Hooks, there is the freedom to create and share stateful logic in React components. It is even possible to share such hooks publicly as “npm” (node package manager) packages.
These are called “React Hooks” because they allow developers to hook into React features that were previously unexposed publicly.

About the Course
Learn what this course is about in this lesson and what to expect.
Foreword
Most developers and engineers have experience writing React class components to manage state and manage side effects by using lifecycle methods.
This is in contrast to React Hooks which are used to maintain state and side effects in React functional components.
Due to this difference, React Hooks come with their own learning curve in the beginning.
The purpose of this course is to help you learn and use React Hooks.
This course is designed to make it easy for you to grasp React Hooks concepts. These courses will start by exploring the React Hooks API. Later, various use cases using React Hooks will be covered in detail.
By the end of this course, you will gain the confidence to start building your professional projects with React Hooks.

Prerequisites
This course requires an understanding of the following:
React basics: This course builds on your existing understanding of React and its principles.
Functional programming: You will follow functional programming patterns throughout this course.
ES6+ JavaScript features and syntax: Code examples and exercises are built using ES6+ syntax of JavaScript.

What to expect
This course contains a mix of theory and practical code examples. Diagrams and hands-on coding exercises are provided in every section to keep it interesting. One of our goals is to intrigue you to explore React Hooks to their full potential. React Hooks give developers the flexibility to write the best React code by using functional programming principles. In addition, the following topics will be covered in great detail:
- Why do we need React Hooks and what are they about?
- React Hooks API
- Managing application state globally with React Hooks
- Creating custom hooks and unit testing
- Utilizing custom hooks to reduce repetitive code across an application
Introduction to React Hooks
Learn how React Hooks in functional components look different from a React class component.
During the introduction to React Hooks, code examples will not be provided. Instead, diagrams are provided to help you visualize how React Hooks are different from existing React components.
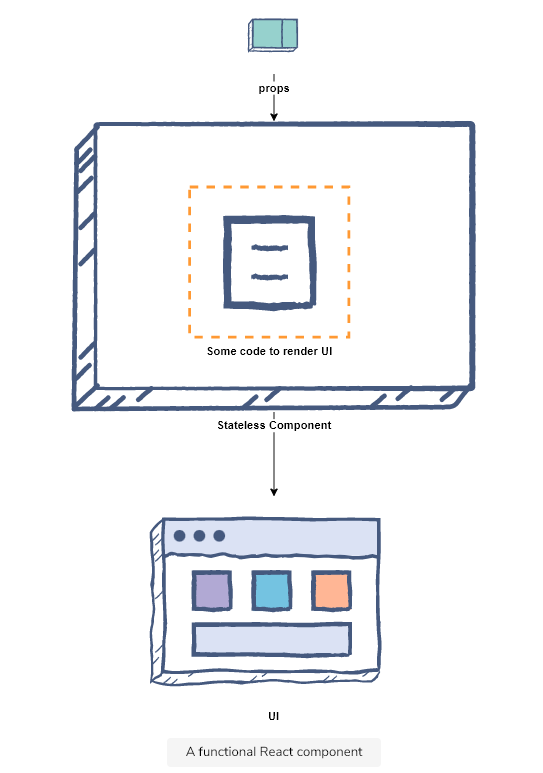
A functional React component
Functional React components are the simplest React components. Functional React components do not hold an internal state. They are often referred to as “dumb” components.
Functional components are “pure functions” that accept props as input and return UI code in the form of JSX.
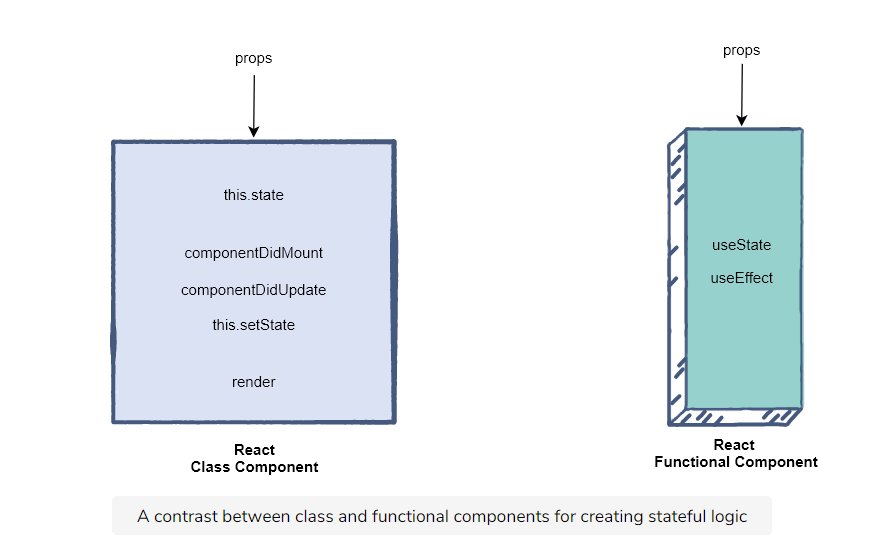
The following diagram shows an overview of a functional React component.

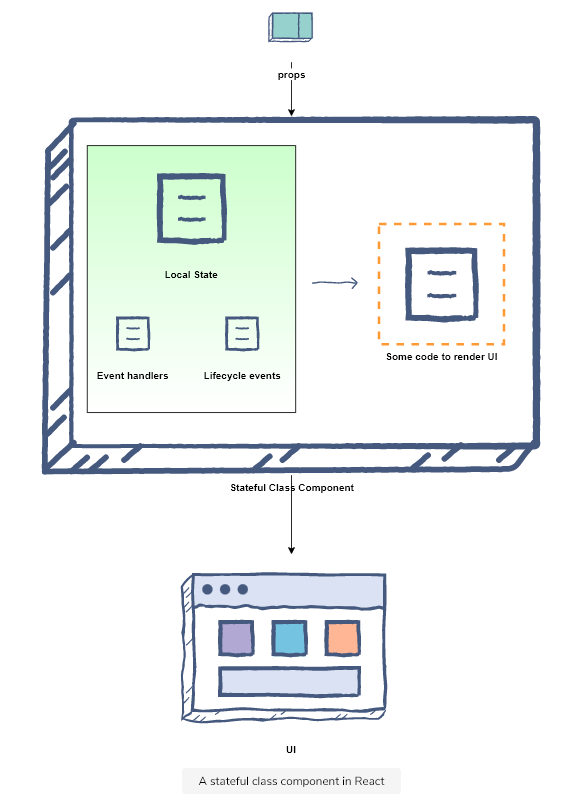
A class React component
Class components allow you to create stateful logic in React components. It also allows you to use lifecycle methods for side effects. For example, when the component mounts, initiate an API request using componentDidMount.
Until React 16.8, developers always needed ES6 classes to maintain the internal state in React components and to properly utilize lifecycle methods.
With React Hooks, this will change.

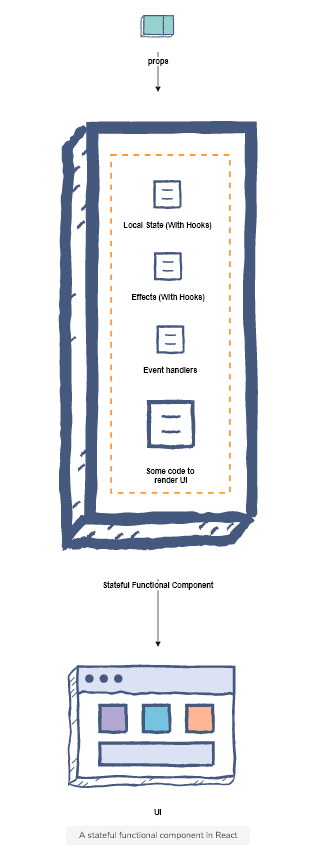
Enter React Hooks
React Hooks API is available in React 16.8+.
React Hooks allow you to create stateful logic in functional React components.
This means you do not need to use ES6 classes for the same. This is particularly exciting because functional components provide better code composition than classes.
The following diagram first shows that you can maintain local state with hooks and also have side effects as required.
Secondly, the flow of the code execution is much more linear and easier to read.

In the upcoming lessons, React Hooks will be explored in more detail.

