This lesson will examine the motivations behind using React Hooks in your code. In addition, the biggest benefits of using React Hooks today will also be discussed.
Motivations can be defined as problems React Hooks solve and the benefits gained from using them instead of writing classes.
Continue with the lesson to see the main benefits from using React Hooks.
Better code composition
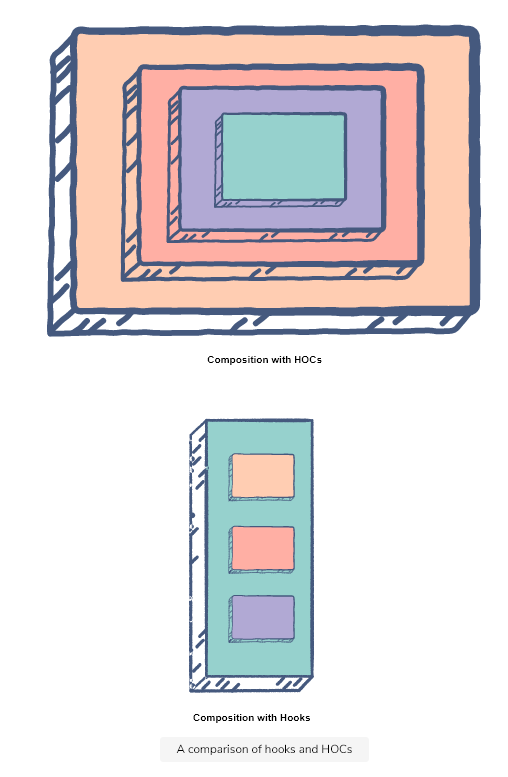
If the diagrams in the previous lesson are compared, it shows that React Hooks allow you to write code in a more functional way.
When using classes, the side effects logic in different lifecycle events are being divided. This makes it harder to follow code composition and the flow of data. Hooks solve this problem by allowing you to write side effects logic in a linear and rendering flow.
Solving HOC Hell
You may be familiar with “Callback Hell” when writing asynchronous functions. ES6 introduced async and await syntax to overcome this problem. We can draw an analogy here. With HOC (High-Order Components), wrap one component in another function and return a new component from it. Depending upon the complexity of a component, it may require several HOCs to create fully functional logic.

Better code reuse
React Hooks make it easier to share stateful logic between different components. Assume there is a requirement to fetch a user profile, a user account, and a credit card’s data from three different REST (Representational State Transfer) API endpoints. With React Hooks, the approach should look like this:
import React from 'react';
import { useProfileHook } from '../Profile';
import { useAccountHook } from '../Account';
import { useCardHook } from '../Card'
export const useSubscriptionHook = ({ ...someProps }) => {
const { profile } = useProfileHook({ ...someProps });
const { account } = useAccountHook({ profile, ...someProps });
return { account };
}
export const useBillingHook = ({ ...someProps }) => {
const { account } = useSubscriptionHook({ ...someProps });
const { cards } = useCardHook({ account, ...someProps });
return { cards };
}
// finally we have a view
export const CardsView = props => {
const { cards } = useBillingHook(props);
return (
<>
{cards && cards.map((card, ii) => (
<div key={`${card.name}${ii}`}>{card.name} - ${card.last4}</div>)
)}
</>
)
};useSubscriptionHook and useBillingHook are two hooks that can be reused throughout the application whenever a subscription or billing props is needed.
Better testing
React Hooks are JavaScript functions that make it easier to test the stateful logic defined in it. It can also be tested independently of other functionalities. You can easily mock initial props for a hook and write unit tests to compare the output from the hook.
Using the example above, you can write tests for each of the hooks separately without impacting the other hook.
Performance
It is no secret that functional components are usually faster than classes in React. However, the distinction is not clear when comparing React Hooks with classes. If used properly, React Hooks can be faster than classes or faster when using HOCs. The upcoming lessons will examine performance improvements with hooks.