Introduction
Welcome to our in-depth guide on Mastering React JS SOLID Principles. In the ever-evolving landscape of web development, mastering React JS is crucial for building robust and scalable applications. In this article, we delve into the SOLID principles and how they can elevate your React JS development skills to new heights.
Understanding React JS
The Power of React Components
React, developed by Facebook, has become the go-to library for building dynamic user interfaces. At its core are components, the building blocks of React applications. These modular units enable developers to create reusable and maintainable code, enhancing the overall efficiency of the development process.
Unraveling the Virtual DOM
One of React’s standout features is the Virtual DOM, a lightweight copy of the actual DOM. This optimization minimizes direct manipulation of the real DOM, resulting in faster rendering and a smoother user experience. Understanding the Virtual DOM is key to unlocking React’s full potential.
SOLID principles are:
- [S] — Single-responsibility principle
- [O] — Open-Closed principle
- [L] — Liskov substitution principle
- [I] — Interface segregation principle
- [D] — Dependency inversion principle
SOLID Principles and React JS Integration
Single Responsibility Principle (SRP)

The Single Responsibility Principle states that a component should have one clear purpose or responsibility.
In the realm of React, adhering to the Single Responsibility Principle means ensuring each component has a singular, well-defined purpose. By doing so, you enhance code readability and maintainability, making debugging and updates a seamless process.
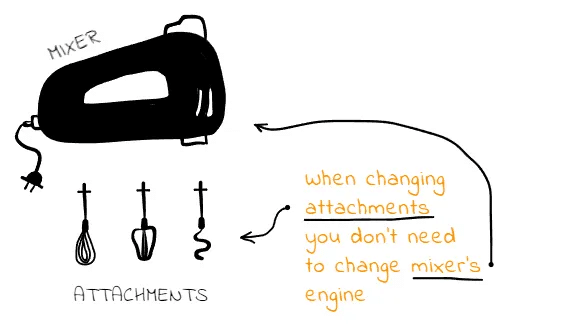
Open/Closed Principle (OCP)

This principle encourages the creation of code that is resilient to change, modular, and easily maintainable.
The Open/Closed Principle advocates for code extension rather than modification. In the context of React, this principle encourages the creation of components that can be extended without altering their existing code. This promotes scalability and adaptability in your application architecture.
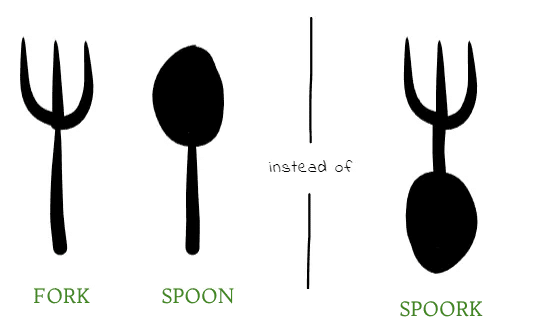
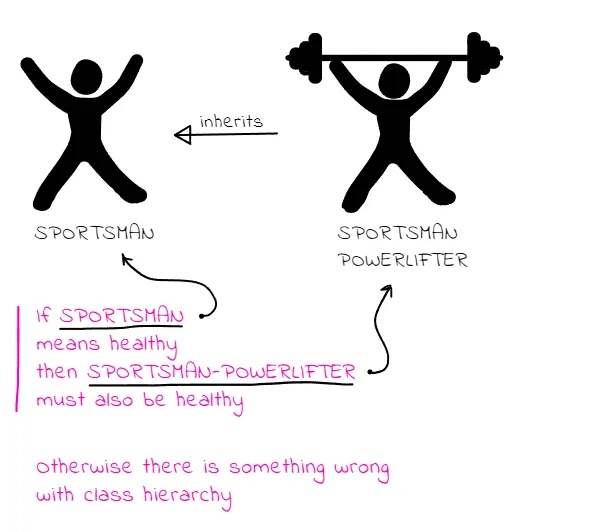
Liskov Substitution Principle (LSP)

The Liskov Substitution Principle (LSP) is one of the SOLID principles and states that objects of a superclass should be replaceable with objects of its subclasses without affecting the correctness of the program.
When it comes to React components, the Liskov Substitution Principle emphasizes the importance of interchangeability. Subtypes should be substitutable for their base types, fostering flexibility in component usage and ensuring a consistent development experience.
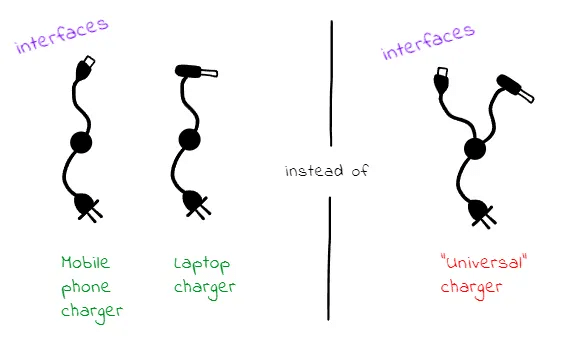
Interface Segregation Principle (ISP)

The Interface Segregation Principle (ISP) suggests that interfaces should be focused and tailored to specific client requirements rather than being overly broad and forcing clients to implement unnecessary functionality. Let’s see the actual implementation.
React developers should embrace the idea of crafting component interfaces tailored to specific client requirements. The Interface Segregation Principle discourages fat interfaces, urging the creation of lean, purpose-driven interfaces for enhanced code clarity and maintainability.
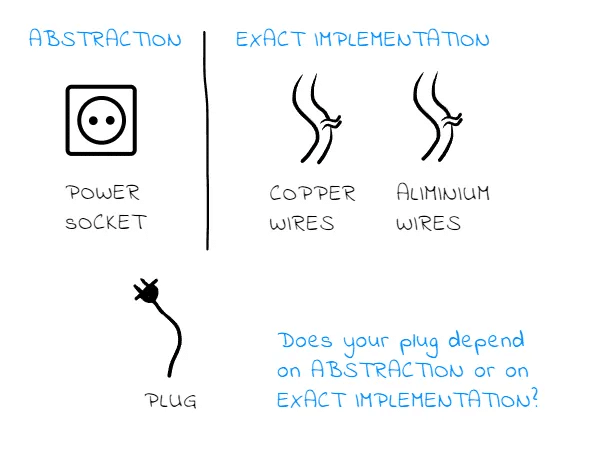
Dependency Inversion Principle (DIP)

Dependency Inversion Principle (DIP) emphasizes that high-level components should not depend on low-level components. This principle fosters loose coupling and modularity and facilitates easier maintenance of software systems. Let’s see the actual implementation.
React’s component-based architecture aligns seamlessly with the Dependency Inversion Principle. By relying on abstractions and interfaces, you can invert the flow of control, allowing for more flexible and scalable applications. This principle is instrumental in reducing tight coupling between components.
Best Practices for Implementing SOLID Principles in React
Embrace Component Modularity
To adhere to the Single Responsibility Principle, break down your components into modular units. Each component should focus on a specific task, promoting code reusability and maintainability.
Leverage Higher-Order Components (HOCs)
Implement the Open/Closed Principle by utilizing Higher-Order Components. These components enhance extensibility, allowing you to build on existing functionality without modifying the original code.
Interface-driven Development
Adopt an interface-driven development approach to adhere to the Interface Segregation Principle. Craft precise interfaces for your components, ensuring they only expose what is necessary and minimizing unnecessary dependencies.
Dependency Injection in React
Incorporate dependency injection strategies to align with the Dependency Inversion Principle. This practice reduces coupling between components, fostering a more adaptable and scalable codebase.
Conclusion
Mastering React JS SOLID principles is not just a best practice; it’s a roadmap to creating efficient, scalable, and maintainable applications. By understanding and implementing these principles, you elevate your React development skills, setting the stage for success in the ever-evolving world of web development.




free cialis trial
free cialis trial